UX, games, and gamification

Digital creators endlessly strive to design new forms of interaction. To many, digital games are the highest form of interactivity because players can make meaningful choices and in turn experience a variety of emotions. As a UX designer who makes games, I know there are ways games can inspire designers to make better user interfaces.
I grew up playing games of all kinds, from Scrabble to Roller Coaster Tycoon to Crash Bandicoot. As I aged, I realized I could make games, too. At the age of ten I became enamored with KiSS dolls, interactive digital dress-up games that included characters from anime like Sailor Moon. They were fun to play with and make, despite the intense time commitment required to draw, code, and upload them to the internet.
Once KiSS doll development was solidly within my skillset, I then tried to create other kinds of games I enjoyed. Unfortunately, I couldn’t make anything substantial – video game development tools in the early 2000’s were not as affordable, and less tutorials were available at the time. My middle and high school notebooks were full of game ideas, but I couldn’t figure out how to bring them into existence. I put my dream of making bigger games on hold.
In the meantime, I focused on web design and development. Games helped me understand how interaction design shapes experiences, so I quickly adapted to another form of digital design. Armed with a toolkit inspired by RPG menus and platforming tutorial screens, I sprinkled websites with elements common in video games.
By 2010, I was in college and working as a web designer. As I learned about UX on the job, free game development tools became the norm. I experimented with game design and development while simultaneously transforming into a UX designer, Moon Prism Power-style.
Game design elements

Like user experience design, game design centers around how users interact with an interface. However, games allow users to interact in more ways than websites and apps. They can teach and share stories by letting users dive in and see how their choices affect imaginary worlds. Instead of focusing on usefulness, games focus on providing a memorable, meaningful experience that leaves player with a sense of value for the time spent.
Due to these differences in relation to UX design, game design utilizes different concepts. For example, games are traditionally composed of several elements: characters, rules, goals, mechanics, and narrative. Each element equally contributes to the in-game experience.
Characters are objects the player either controls or interacts with. Ones the player cannot control are known as non-player characters (NPCs). Characters may or may not have genders and backstories; their major purpose is to provide a vehicle for the player experience – something players can hop into and drive.
Rules bind players to the game world and determine what they can or cannot do. Goals determine the focus of a game and what is required to win. Some games do not have goals, but all games do need rules.
Mechanics are closely related to rules, but center around the capabilities of characters. For example, in chess, being confined to the board space is a rule, there are rules about when pieces can be removed from the game, and the goal of the game is to get a checkmate. The mechanics in chess refer to the capabilities of the pieces: how many spaces they can move, directions they can move in, and so on.
Narrative refers to the game world itself. Where is the game set, and what happens in that world? What should players feel when playing the game, and why? Two games with the same rules and mechanics can feel completely different with different approaches to a narrative, which affects visual and sound design.
What UX designers can learn from games

Although characters, rules, mechanics, goals, and narratives all help to make games better, not all games have all them. Any combination of the aforementioned elements may exist in a game. Similarly, UX designers can utilize combinations of game elements and effects to make websites and apps better without relying on gamification.
Gamification often refers to the use of scoring, points, and achievements to encourage users to be engaged with a product. As I previously mentioned, there are more ways to make an experience feel game-like, and we can learn much more from games. Here are other ways to fit lessons from games into web and app experiences – when the context allows, of course.
Lesson 1: Document everything
In games, documentation can be used as a guiding force. Game design documentation can be short (1 page) or long (past 30 pages), but it always helps creators define game elements up front. Translating this to digital product design, this can be a document that outlines personas, user goals, and other information such as key statistics to track. This can help people who need information about current and upcoming projects to get going as quickly as possible.
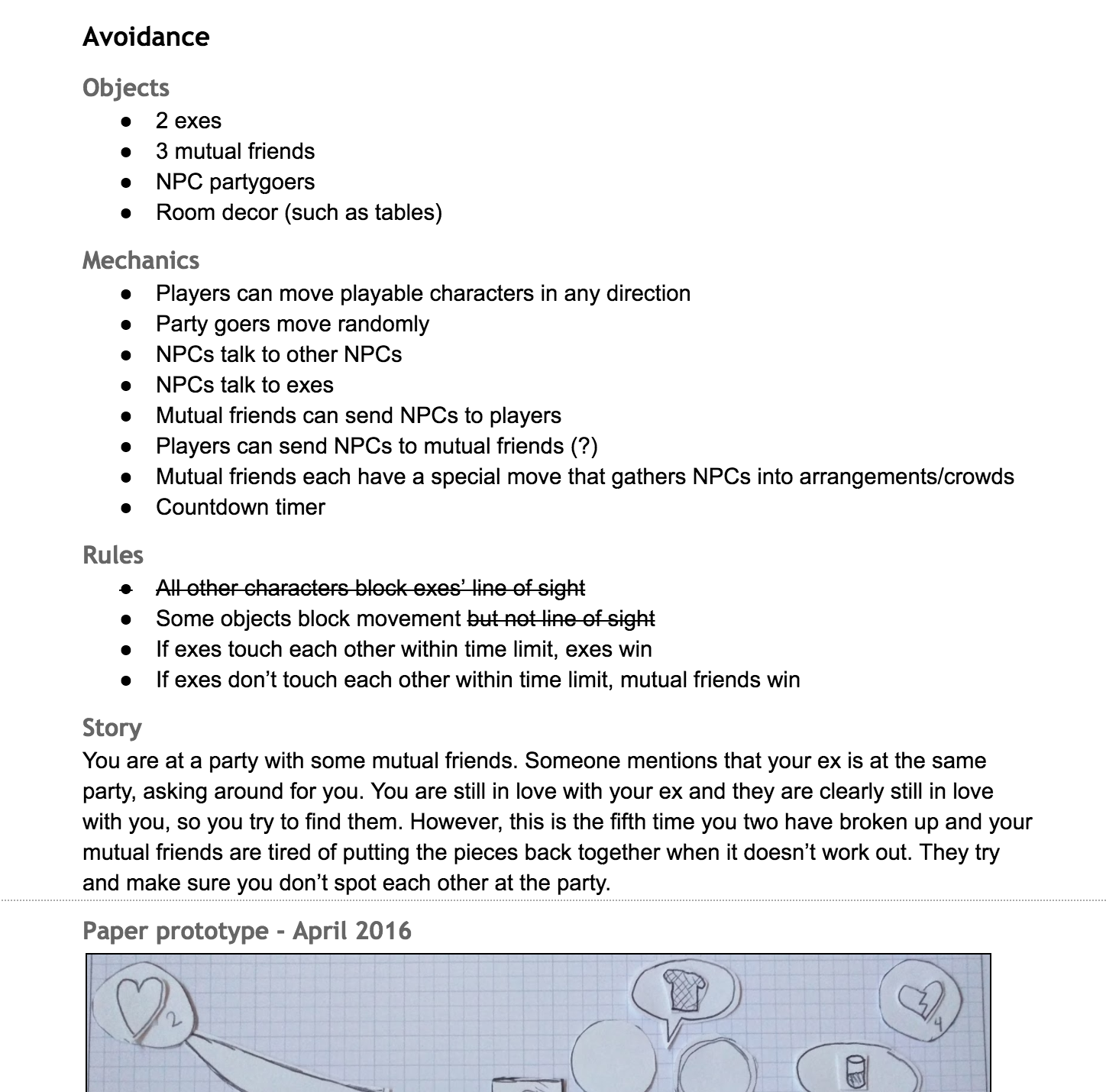
 The very short game design document for Breakup Squad.
The very short game design document for Breakup Squad.
Besides initial design documentation, many games share change logs when they make modifications to characters and systems. UX designers can do the same thing when making design changes, as well as when important product decisions are made. For example, someone might share design updates over email and Google Drive so other members of their team can be asynchronously alerted and have a searchable record.
If you decide to prioritize documentation, remember to write it as you go. It is more tedious to do everything at the end than to spend 15 minutes sharing updates every few days. There are lots of programs and apps you can use; InVision, Google Drive, and Basecamp are just a few. They all make it incredibly convenient to be a better communicator.
Lesson 2: Simple isn’t always best
Complexity is important in games because it provides challenges for players to overcome. Game makers excel at ensuring the addition of complex features include usefulness and meaning. If every part of a game is complicated, players will quit. However, the right amount of roadblocks can make players feel accomplished when they are surpassed.
The same can be true for complexity in UX design. Complex features are needed sometimes in user experiences, whether it be due to business goals or user ones. By comparing complexity to return value in terms of usefulness, you can determine whether or not to add friction to an interface.
Many apps are challenging to master, but worth the reward. This effort makes users feel like pros. For example, I am a loyal Sketch user because I know the ins and outs of the product. Finding new features and shortcuts gives me a sense of accomplishment. Consider ways to do the same in your product, especially if user goals require it to support a complex set of actions.
Lesson 3: Connect through emotions and personality
Whether humorous or serious, a good game leaves people with some kind of memorable feeling. For example, Amnesia turns up fear and suspense to 11; Rayman Legends concentrates on joy and a sense of playfulness; and Contrast focuses on melancholy. By focusing on the emotions users should feel while using your product, you can make the experience better.
Journey mapping is the process of mapping out how a user in a specific scenario feels during each step of a specific set of tasks. Journey mapping an existing set of features can help designers understand where improvements can be made, and journey mapping while creating user flows for new projects enables designers to avoid potential pitfalls.
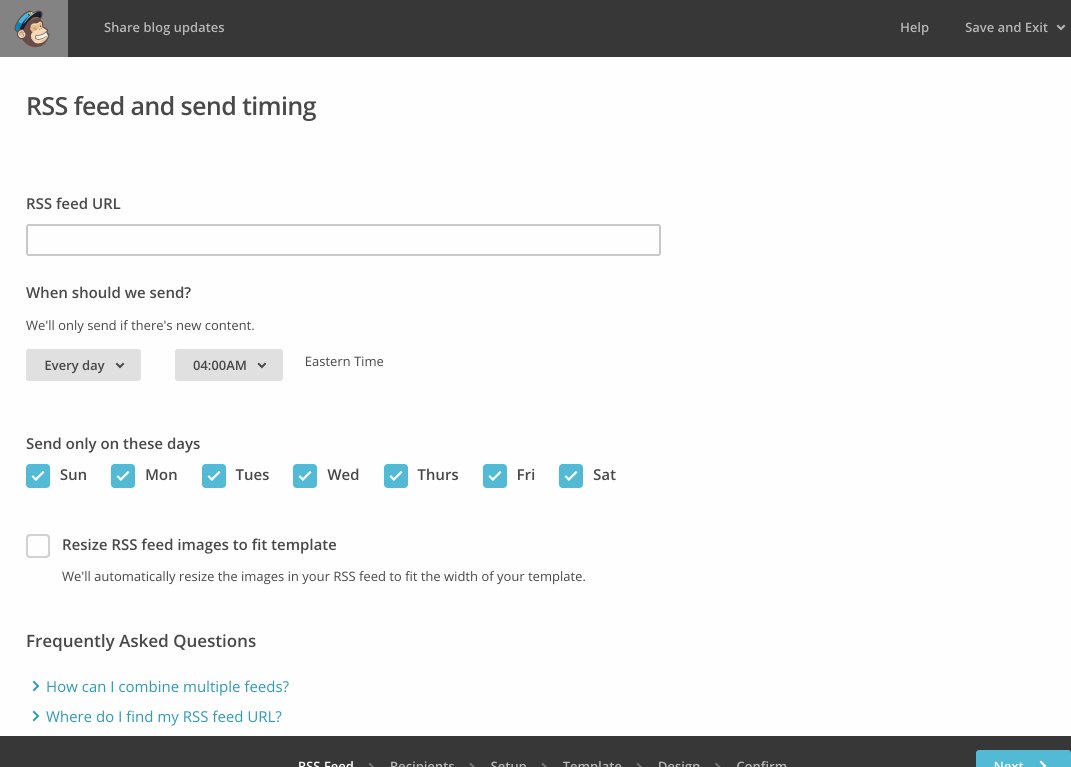
 MailChimp focuses on helping users feel assured. One button literally says, “let us guide you”.
MailChimp focuses on helping users feel assured. One button literally says, “let us guide you”.
In addition to emotions, people love personality. They want to identify with those behind the products they use and the games they play. In games, this is usually expressed through hidden secrets called easter eggs. Game designers use them to connect with players while rewarding them with a sense of accomplishment.
Some easter eggs take a lot of effort to find, while others are easy. Many reference memes, celebrities, pop culture, and even other games. For a quick and fun example, Google “do a barrel roll” or “zerg rush”. These are both references to popular video games.
Please keep in mind that easter eggs are not right for every situation. A legal app does not need a button that disperses confetti. Always consider the context of your idea before making a decision that leads to a faux pas.
Lesson 4: Give feedback
Responsiveness is important in games. It gives players the sense that their actions are contributing to changes shown on screen. In games, this feedback is known as “game feel” or “juice”. It is often expressed as screen shaking and changes in scale and color of objects.
Feedback makes UI elements feel great to interact with. It tells people that their actions have been acknowledged by the system, and can also be used to provide an additional sense of playfulness in products. For example, pressing and holding down Facebook Messenger’s like button, lets you make a larger emoji. Sounds and shaking effects tell the user when the button has reached its maximum effect.
 Facebook Messenger’s effects are playful and feel great.
Facebook Messenger’s effects are playful and feel great.
Juice will not be the only reason people use your product. Even so, every bit of design effort shows users that they are valued. These effects create a higher-quality, more attractive experience.
Lesson 5: Be intentional
Game elements shine when they are intentionally included. Users can tell when an experience is game-like as a gimmick. If you are considering the addition of game elements into your experiences, carefully think about their purpose.
When there is a need to convey complex, logical information in a digestible format, games can provide great inspiration. Parable of the Polygons by Vi Hart and Nicky Case includes interactive elements that further emphasize the point of the piece. Throughout the experience, players can experiment and see exactly why unintentional segregation occurs in neighborhoods.
Another good example is Habitica, a habit-building productivity app that treats your tasks as RPG quests. By completing tasks, you earn gold to buy items and earn experience to level up. The product’s use of game dynamics are intentional and calculated, not thrown in to increase engagement.
A bad way to utilize game dynamics is the act of including a score, points, and achievements in a website or app without consideration beyond looking at what the competition does. These features feel out of place because the context is often inappropriate. For example, Snapchat, a very popular messaging service, includes a score. However, no emphasis is put on the score and no explanation regarding its existence is provided. Although some people continue to use the service to prevent their snap streak from being interrupted, others have stopped using the service because of their engagement tactics.
Did someone suggest gamification as a way to increase engagement? If so, there are other ways to accomplish that task. Games can do more than that, so let’s give the medium the respect and consideration it deserves!
Diving deeper into games

The best way to respect a medium is to experiment with it. As I mentioned earlier, game development is now easier than ever. You do not need programming skills to make games, but you do need a few other skills:
- Coming up with new ideas quickly
- Accepting constructive feedback
- Organizing complex information
- Facilitating user research
- Analyzing qualitative and quantitative data
- Holding a creative vision
- De-scoping unnecessary features to meet deadlines
Sound familiar? It should! UX designers generate scores of new ideas in a short amount of time using ideation exercises. They organize complex information with diagrams and user flows. They test their ideas with research. In other words: you’re already ready to make games.
Two other useful skillets for making games are visual and audio artistry. However, plenty of good games do not contain art or sound. Game development is very flexible and welcoming, whatever your level of artistic ability.
Some people like to design a game’s story and let the narrative influence its mechanics. Others focus completely on the rules and disregard stories. If you’re drawn to stories but new to game development, I suggest you come up with mechanics along with your story since both paths lead to the same destination: a prototype. Below are some great tools you can use to prototype a web-friendly game.
Construct
Construct 2 is an affordable game engine that helped me begin making games. It contains a drag-and-drop interface that removes the need to code. Its biggest benefit is the large number of export options it contains. Users can export to web, iOS, Android, Windows, Mac, and more. If you’re interested in quickly creating a game that could be played on multiple platforms, Construct 2 is a solid engine to consider. It’s also quite affordable at only $129.99. The only downside is that it’s currently a Windows-only program — a newer, cross-platform version is $99 and currently in beta mode.
Game Maker Studio
Game Maker Studio 2 is another game engine that features a drag-and-drop interface. However, it also includes a programming language called GML. This allows people who may hit the drag-and-drop interface’s limits to further customize their game. Game Maker Studio 2 is free, though users must pay for the ability to export to platforms other than Windows.
Phaser
Phaser is a 2D JavaScript game engine that can be integrated into websites using the <script> tag. Since it’s JavaScript, it’s both free and available for use across platforms. If you have experience with JavaScript, I highly recommend trying to make a game with Phaser.
Unity
Unity is a GUI-based 2D and 3D game engine available for both Windows and Mac. C# and JavaScript users will both find Unity interesting, as it works with both languages. In addition to code, users can utilize different components via the interface. The only issue with Unity is that people must add a plugin to their browsers to play Unity games.
Other resources
Many other tools are also available for game development. If you fancy none of the above, try Unreal Engine or RPG Maker. You can find more games engines at IndieDB.
If you’re interested in learning more about game design and development, two helpful books are The Art of Game Design and Characteristics of Games. You can also check out Gamasutra, a popular game development blog.
Games are powerful vehicles for imaginative, interactive experiences. UX design makes the process navigating digital interfaces more positive and usable. Let’s combine them to create more awesome things!
Upcoming talks
-
Staff designer: Grow, influence, and lead as an individual contributor
At some point in your career, you'll likely have to choose between senior individual contributor (IC) and design management roles. But what if you don't want to manage others? What if you’d rather continue as an expert contributor? In this talk, we’ll take a deep dive into staff/principal designer roles—a combination of team leadership and in-the-pixels design work—all without any direct people management. Learn how you can advocate for, grow into, and succeed in such IC leadership roles.
Want to talk?
Got feedback, looking to suggest a future writing topic, or want to invite me to speak at your organization? Send me a message and I'll get back to you as soon as possible!