Learnings from Generate New York 2017
Hello, dear reader! I spent some time at Generate New York. It was a great experience. Although I didn’t see many talks, I did take some notes. Below are the aforementioned notes!
Mina Markham – Styling Hillary: a design system for all Americans
Although I didn’t see the beginning of Mina’s talk, I learned a lot from the parts I was able to see. She talked building about scaling a design system to support a full development team and over 100 websites that reached millions.
Mina used Node’s publish function with versioning and a Slack bot linked to a webhook to automate update notifications. Various user types were able to access Pantsuit in different ways depending on their needs. Updates were distributed automatically to all sources. Basically, Mina is a design systems genius.
 LOOK AT HER.
LOOK AT HER.
Additionally, she also touched on the pressure and harassment that resulted from shipping awesome things for a famous person while being visible in the industry. Open source sounds cool until you consider the repercussions. People were able to fake Hillary’s campaign’s colors and font styles using ad hoc methods.
 One of many fake websites that told people they could vote for Hillary online.
One of many fake websites that told people they could vote for Hillary online.
Imagine what would’ve happened if their design system was actually open sourced. My brain hurts.
Resources
- Mina wrote a Medium piece about designing and building Pantsuit, so give that a read if you want to learn more.
- Mina was also interviewed about design systems for Communication Arts.
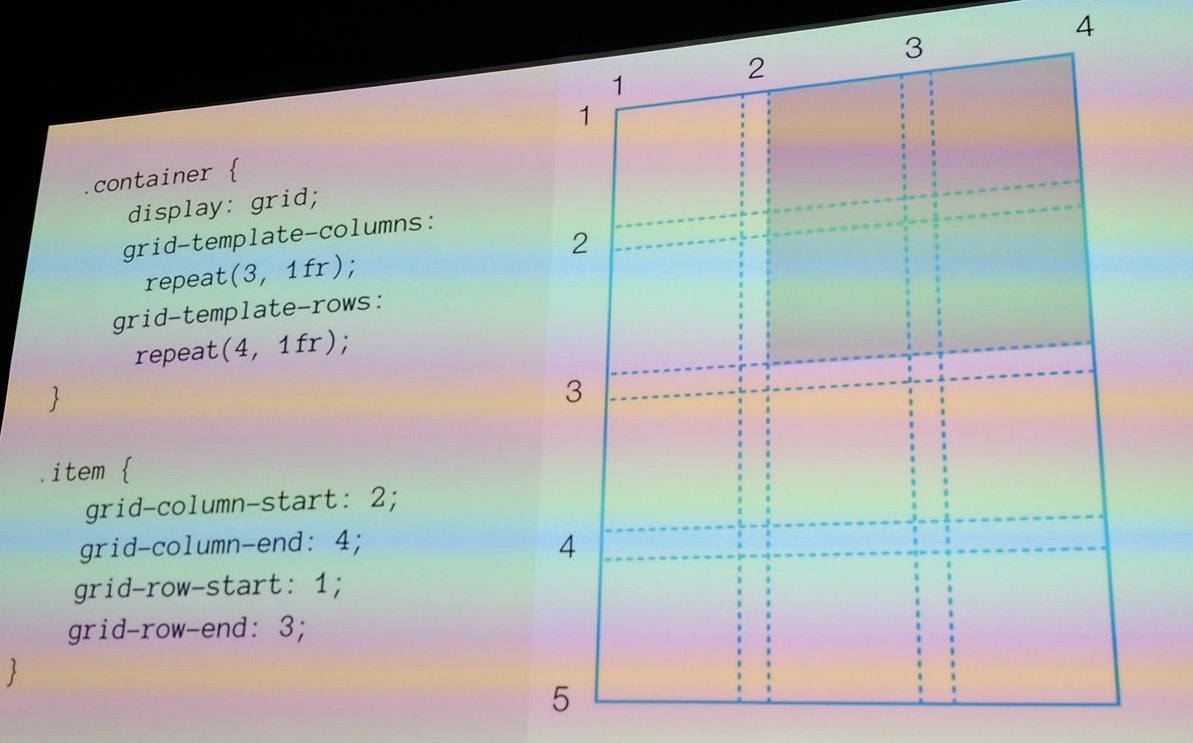
Jen Simmons – Designing with grid
With CSS grid, content can be placed in defined columns and rows! Wow, finally.
 The screen photographed weird, but the talk is online so you can view all her slides!
The screen photographed weird, but the talk is online so you can view all her slides!
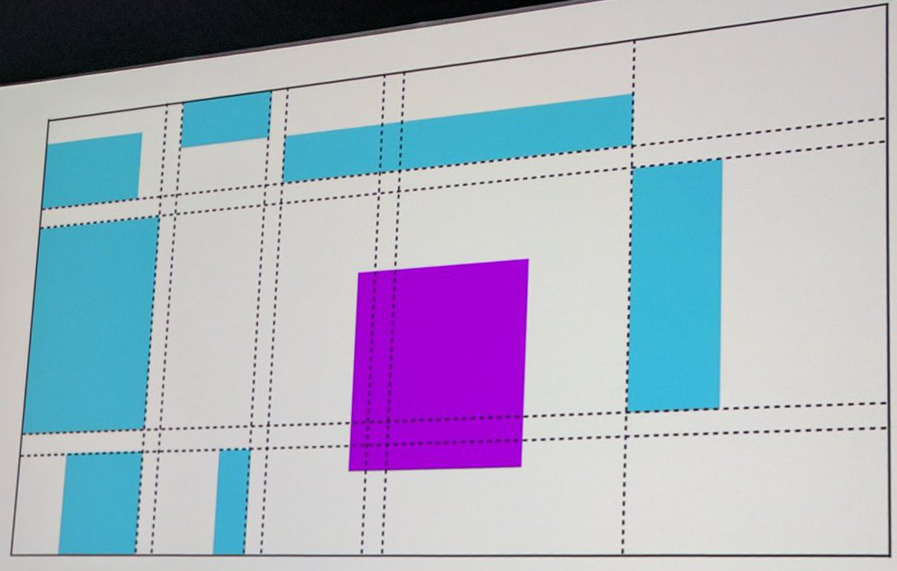
Browsers have an auto-placement algorithm, but you can also manually place elements within grids. Grids can be defined in many ways, and that usage is very different from most CSS we write today. As you can see above, CSS grid works well with viewport units (vw, vh) but also fraction units (fr).
 Endless potential!
Endless potential!
In case you’re wondering, flexbox & grid can be used together.
Resources
- The slides from Jen’s talk are available on Speaker Deck.
- Check out Jen’s experimental layout site for inspiration.
- She also wrote a blog post with more resources.
- Subscribe to Layout Land for future CSS grid inspiration.
Thassit
I had an absolute blast at Generate New York. I feel inspired to make lots of new things and experiment with new technologies in future projects. My talk drained all the energy I had to process knowledge, so I didn’t take notes about anything else. Nonetheless, I hope you found the above useful.
Good luck on your product development journey!
Upcoming talks
-
Staff designer: Grow, influence, and lead as an individual contributor
At some point in your career, you'll likely have to choose between senior individual contributor (IC) and design management roles. But what if you don't want to manage others? What if you’d rather continue as an expert contributor? In this talk, we’ll take a deep dive into staff/principal designer roles—a combination of team leadership and in-the-pixels design work—all without any direct people management. Learn how you can advocate for, grow into, and succeed in such IC leadership roles.
Want to talk?
Got feedback, looking to suggest a future writing topic, or want to invite me to speak at your organization? Send me a message and I'll get back to you as soon as possible!